Jest to kolejny sposób na prezentowanie danych w języku HTML. Takowa tabela wygląda tak samo jak taka co normalnie używamy.
Znaczniki
| <table> </table> | tabela |
| <tr> </tr> | wiersz tabeli |
| <td> </td> | komórka |
| <th> </th> | komórka nagłówka |
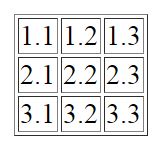
Przykładowa tabela:

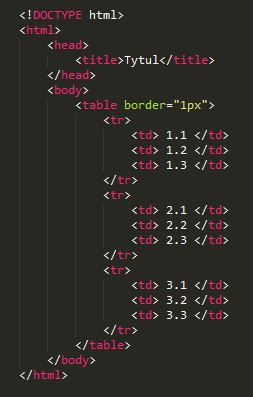
Tak wygląda jej kod:

Można również scalać komórki w tabeli wierszami(poziomo), kolumnami(pionowo) oraz wierszami i kolumnami jednocześnie
Atrybuty
| colspan | szerokość komórki w poziomie |
| rowspan | szerokość komórki w pionie |
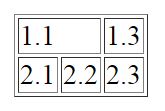
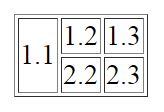
Scalanie wierszami:

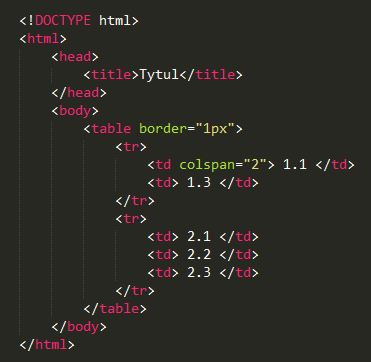
Kod:

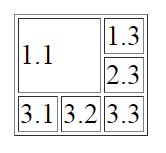
Scalanie kolumnami:

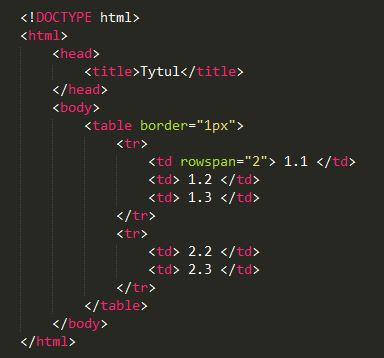
Kod:

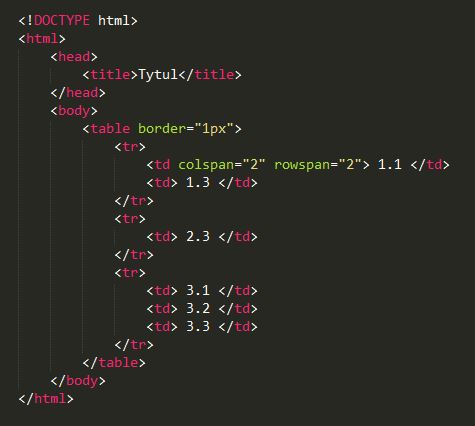
Scalanie wierszami i kolumnami:

Kod: