Model pudełkowy to jedno z najważniejszych elementów strony internetowej. Aby dobrze zrozumieć jak to działa, można wyobrazić sobie, że konkretne elementy zostałe umieszczone w niewidocznym pudełku. Tym pojemnikiem jest właśnie div. Pozwala to nam grupować elementy, by później do nich przypisywać wartości CSS.
Zastosowanie:

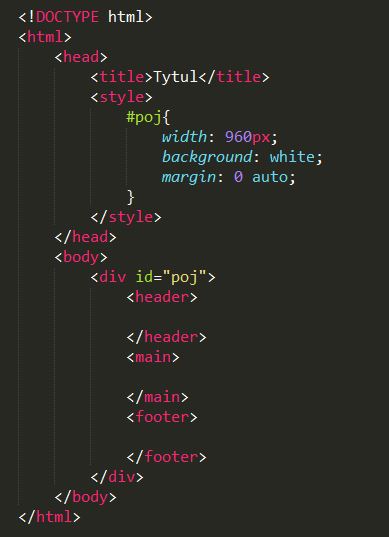
Naszym głównym pojemnikiem jest "poj", obejmuje on wszystkie elementy na stronie, wg kodu ma szerokość 960px oraz białe tło, "margin 0 auto" sprawia że jest to wszystko wyśrodkowane. Divów na stronie możemy użyć w dowolnej ilości, zależnie od zapotrzebowania. Odnoszenie się do danego diva o określonym id wykonujemy poprzez użycie znaku hasz - #. ID nie może sie powtarzać. Zamiast tego można użyć też klas (class - je oznaczamy kropką). Jedna klasa może być przypisana do kilku elementów, w przeciwieństwie do ID
