Arkusze stylów CSS są wykorzystywane na stronach internetowych do definiowania ich wyglądu. Wszystkie arkusze stylów zawierają tylko i wyłącznie reguły.
selektor{właściwość: wartość;}
np. p{color: white;}
Arkusze stylów dzielimy na trzy typy
- Lokalny
- Wewnętrzny
- Zewnętrzny
Lokalny arkusz stylów jest umieszczony wewnątrz tekstu:

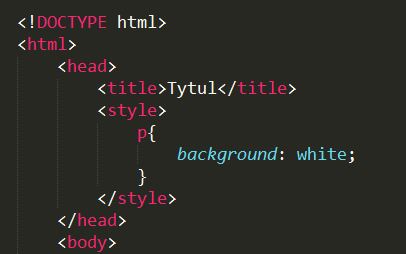
Wewnętrzny arkusz stylów jest umieszczony w nagłówku danego dokumentu:

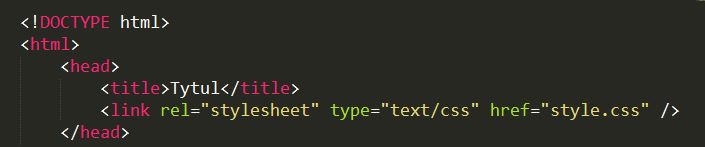
Zewnętrzny arkusz stylów znajduje się w osobnym pliku (rozszerzenie .css) i jest dołączony so danego pliku html za pomocą linijki umieszczonej w head w pliku HTML:

Kaskadowość
im bliżej miejsca docelowego styl się znajduje, tym ma większy priorytet
Istnieje też hierarchia stylów
- Styl lokalny
- Rozciąganie stylu <span<
- Wydzielone bloki <div<
- Wewnętrzny arkusz stylów
- Zewnętrzny arkusz stylów
- Import arkusza stylów
- Domyślne ustawienia przeglądarki
